Skola
Bildredigering: Spara bilder för webben

Har du någon gång mejlat bilder direkt från digitalkameran till vänner och fått höra att bilderna var så stora att man måste scrolla för att se dem? Eller upplevt att bilderna på din hemsida har konstiga färger och tar lång tid att ladda? I den här skolan visar vi hur du förbereder dina bilder för webben och undviker alla fallgropar.
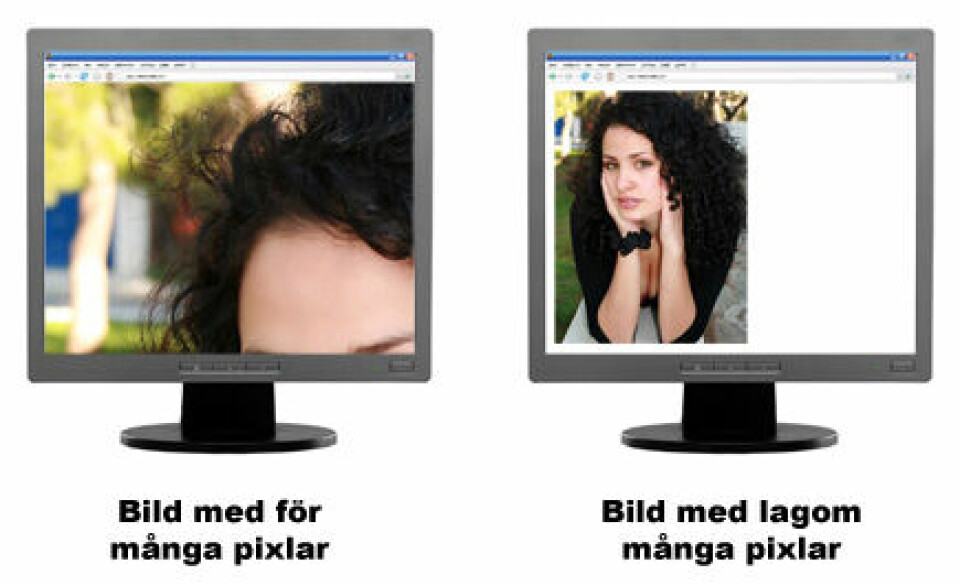
Vi ska inleda med att slå fast en sak en gång för alla. Hur stora dina webbilder blir när de visas på en skärm avgörs helt och hållet av hur många pixlar bilderna innehåller. Många pixlar ger stora bilder, få pixlar ger små bilder. Svårare än så är det inte.
När det gäller webbpublicering kan du alltså strunta fullständigt i alla krångliga termer som intern bildupplösning, ppi, dpi och liknande.
I regel vill man att webbilder ska ha tre egenskaper. De ska visas i lagom storlek på skärmen, färgerna ska vara korrekt återgivna och det ska inte ta för lång tid att ladda bilderna till hemsidan. Vi ska gå igenom processen steg för steg och se hur du ser till att dessa tre önskemål uppfylls.
1. Minska antalet pixlar
Bilderna från dagens digitalkameror innehåller flera miljoner pixlar. En typisk skärm kan bara visa drygt en miljon. Detta skapar givetvis problem och det första du måste göra med dina digitalkamerabilder är därför att minska pixeldimensionerna.
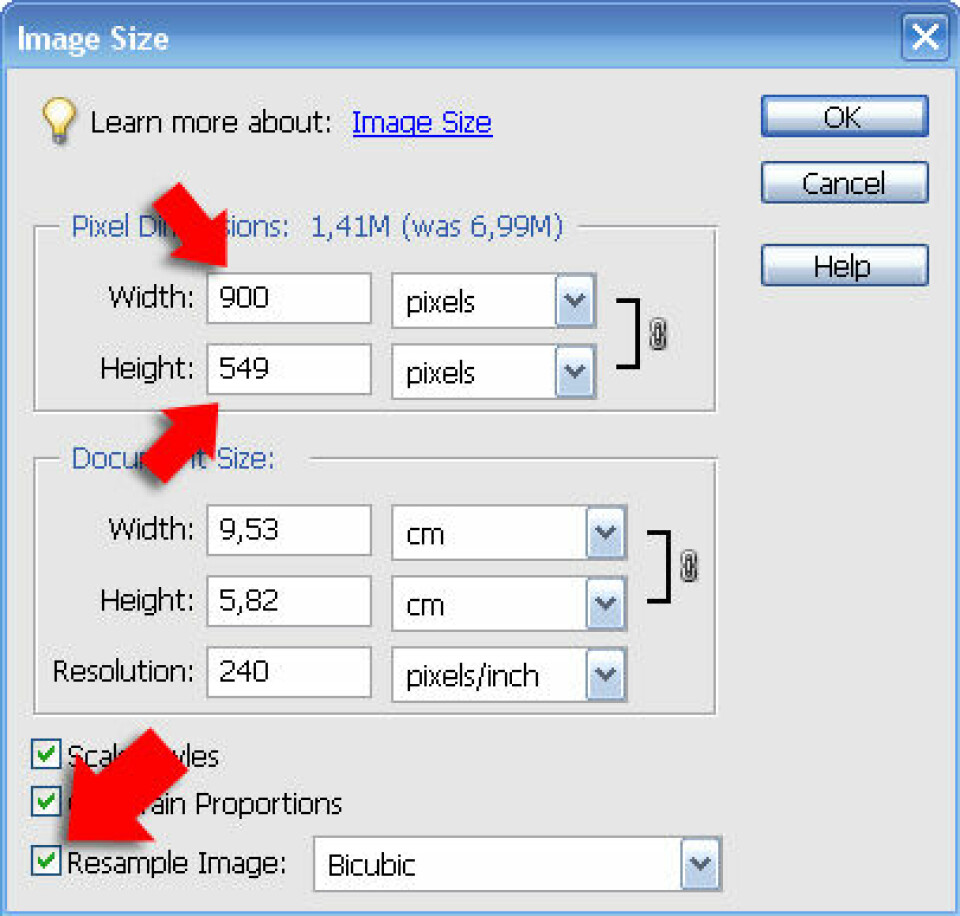
I Elements väljer du Image – Resize – Image size (Bild – Ändra storlek – Bildstorlek).

Se till att rutan "Resample image" (Ändra bildupplösning) är ikryssad. Detta är nödvändigt för att du ska kunna ändra antalet pixlar. Avdelningen som heter dokumentstorlek kan du däremot strunta helt i. Den är bara viktig när du ska skriva ut dina bilder.
De nya dimensionerna kan du nu skriva in direkt i bredd- eller höjdfältet. Proportionerna är låsta så du behöver bara ange det ena måttet. Det andra ändras automatiskt.
Vilken storlek ska man då välja? Ja, en bra riktlinje är att aldrig göra bilderna högre än 700 pixlar eller bredare än 900 pixlar. Med de måtten säkerställer du att ingen som har en skärm från den här sidan millennieskiftet behöver scrolla för att se hela bilden. Inget hindrar förstås att du göra bilderna ännu mindre om du till exempel vill visa många på en gång eller skapa tumnaglar.
2. Rätt färgprofil
Nästa steg i processen är att välja rätt färgprofil till bilden. Färgprofiler är ett komplicerat ämne som vi inte ska fördjupa oss i här. Men lyckligtvis behöver du i regel inte göra någonting! Nästan alla bilder från dagens enklare digitalkameror har redan rätt färgprofil när du importerar dem till datorn.
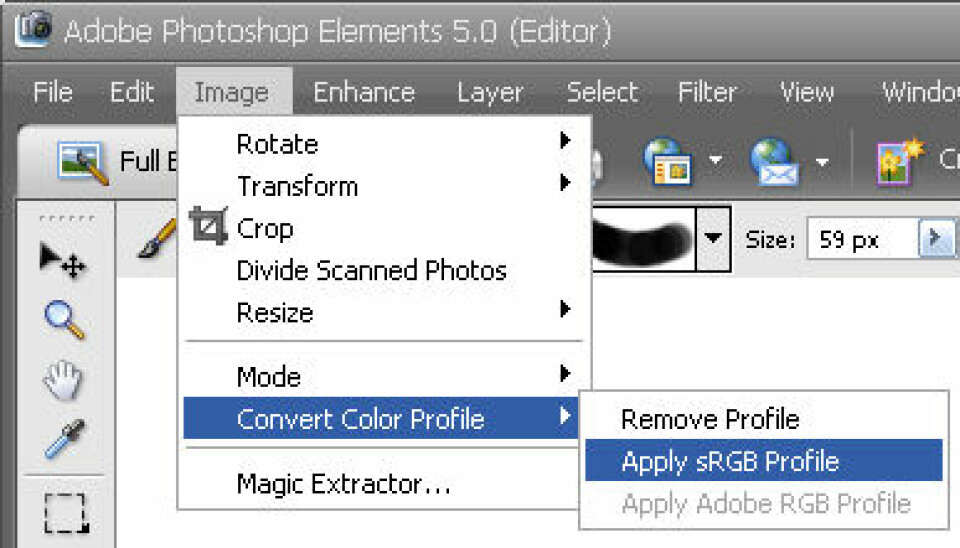
För att ändå försäkra dig om att profilen är rätt väljer du Image – Convert color profile - Apply sRGB Profile. (Bild - Konvertera färgprofil -Använd sRGB-profil).

OBS! Om det alternativet inte är tillgängligt har bilden rätt profil från början och du behöver inte göra någonting.
Hur förändras bilden i Elements när du konverterar till en annan färgprofil? Nästan inte alls! Elements tar nämligen hänsyn till färgprofilen när bilden visas. Detsamma gäller dock inte de flesta av dagens webbläsare. De struntar helt i färgprofilen. Om bilden är sparad i sRGB spelar det ingen roll, men om bilden har en annan profil kan färgerna bli mycket blaskigare än du upplevde dem i bildbehandlingsprogrammet. Den skillnaden ser du först när bilderna är uppe på nätet.

3. Gör inte filerna för stora
Det sista steget är att spara bilden i lämpligt format och se till att själva filen inte blir för stor. En stor fil tar längre tid att ladda hem och slöar ner hemsidan.
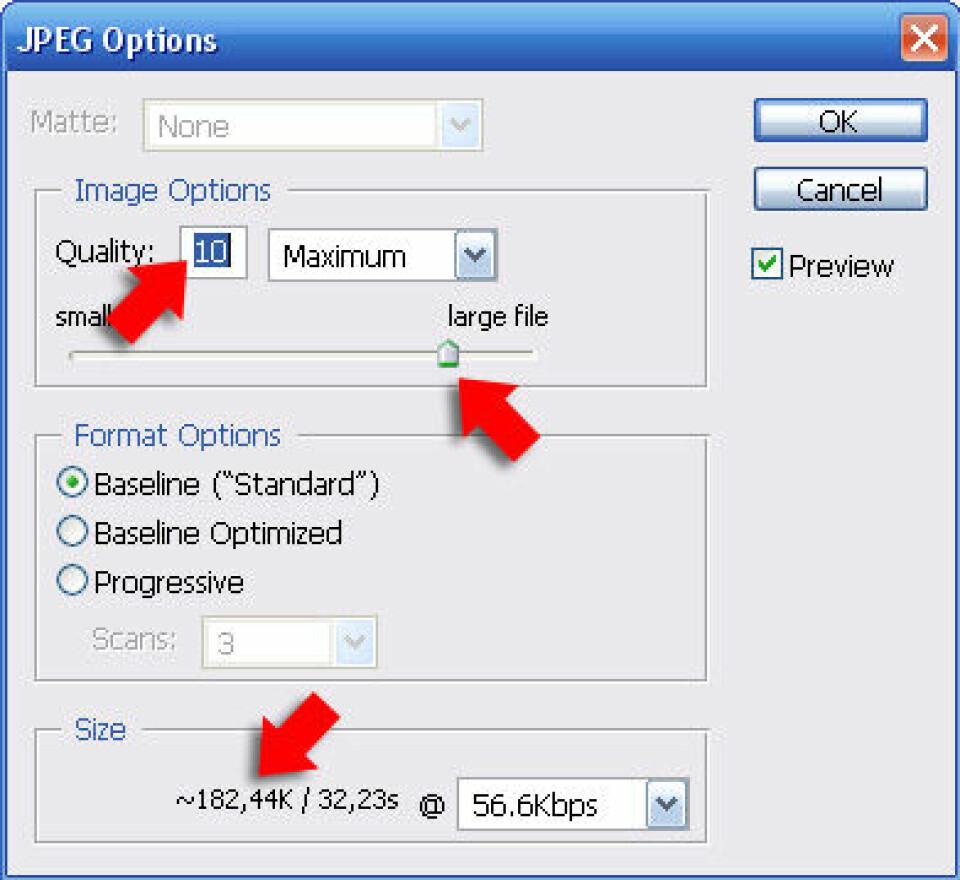
Välj File - Save as (Arkiv – Spara som). Det vanligaste och på många sätt bästa bildformatet för webbilder är JPEG. Klicka därför på rullistan för format och välj JPEG om det inte redan är inställt. Tryck sedan på spara. En ny dialogruta som styr JPEG-alternativ dyker upp.

Jpeg är ett smart bildformat som komprimerar informationen i din bildfil och gör den mindre. Det sker dock på bekostnad av blidkvaliteten. Med reglaget kan du därför själv ställa in kvaliteten på en skala mellan 1 och 12. Längst ner i fönstret ser du också hur filstorleken påverkas vid olika inställningar. Man brukar säga att stora webbilder helst inte ska vara över 200kb.
Ett lagom värde på kvaliteten brukar vara någonstans mellan 5 och 10. Under 5 är bildkvaliteten ofta för dålig och över 10 märks i stort sett ingen skillnad.
Klicka OK när du har valt kvalitetsinställningar och kontrollerat att filstorleken inte överstiger 200kb.
Därefter är processen klar och du kan lugnt mejla eller lägga upp bilderna på din hemsida, utan att oroa dig för storlek, färger eller långa nedladdningstider.
I många program (däribland Photoshop och Elements) finns det också ett arkivalternativ som heter ”Spara för webb”. Där sker en del av processen automatiskt, men eftersom hanteringen skiljer sig en del åt i olika program har vi valt den manuella metoden. Med den kan du vara säker på att det alltid blir rätt.













